如何从0到1开发一款小程序(1)
在当今这个数字化时代,小程序宛如一颗璀璨的新星,悄然嵌入我们生活的每一处缝隙,点餐、购物、打车……指尖轻点之间,便捷无处不在。这神奇的小程序究竟是如何诞生的?强烈的好奇心驱使我踏上探索之旅。 不得不说,小程序的崛起为个人开发者推开了一扇机遇的大门。凭借一个人的奇思妙想与不懈努力,就有可能打造出风靡网络的爆款应用,让创意之光瞬间照亮整个互联网世界。但“罗马不是一天建成的”,个人开发小程序之路,布满荆棘。从创意构思、代码编写,到反复测试、优化迭代,每一步都需独自闯关,要耗费大量的时间与精力,挑战重重。 怀揣着对小程序开发的热忱与憧憬,我翻开了《微信小程序开发零基础入门》这本书,期望在知识的海洋里汲取养分,开启属于自己的小程序开发征程,让梦想照进现实
注册
先进入微信公众平台首页(https://mp.weixin.qq.com/)


接着按照网站指引完成个人注册
需要注意的是,填写的邮箱必须是未被微信公众平台注册、未被个人微信号绑定的邮箱,而且每个邮箱仅能申请一个小程序
微信开发者工具
下载微信开发者工具(https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html),根据自己的操作系统下载对应的安装包
新建
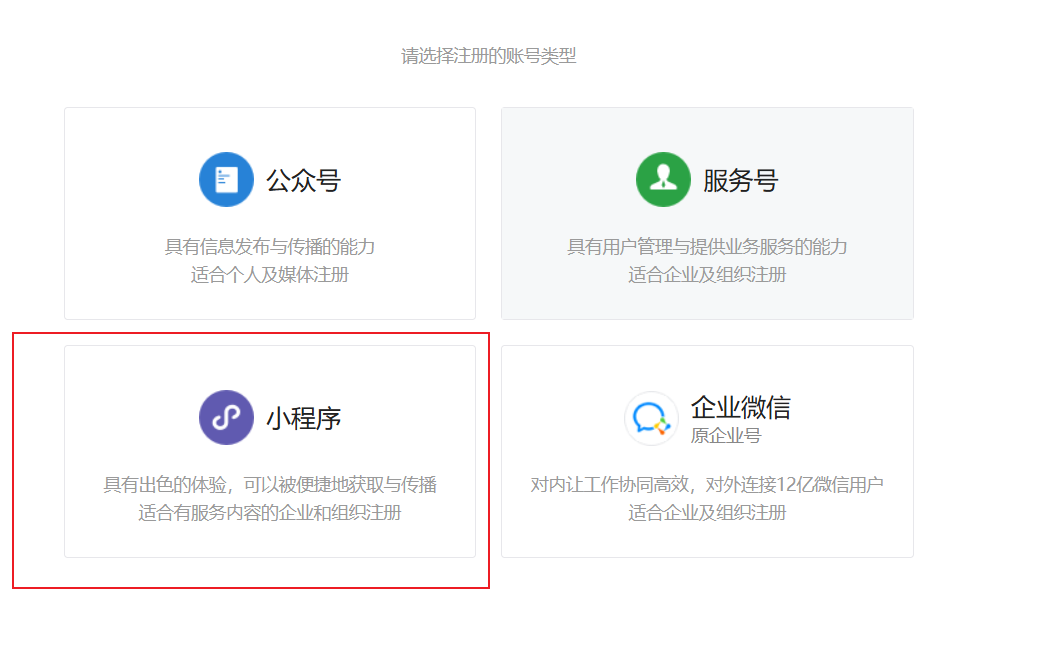
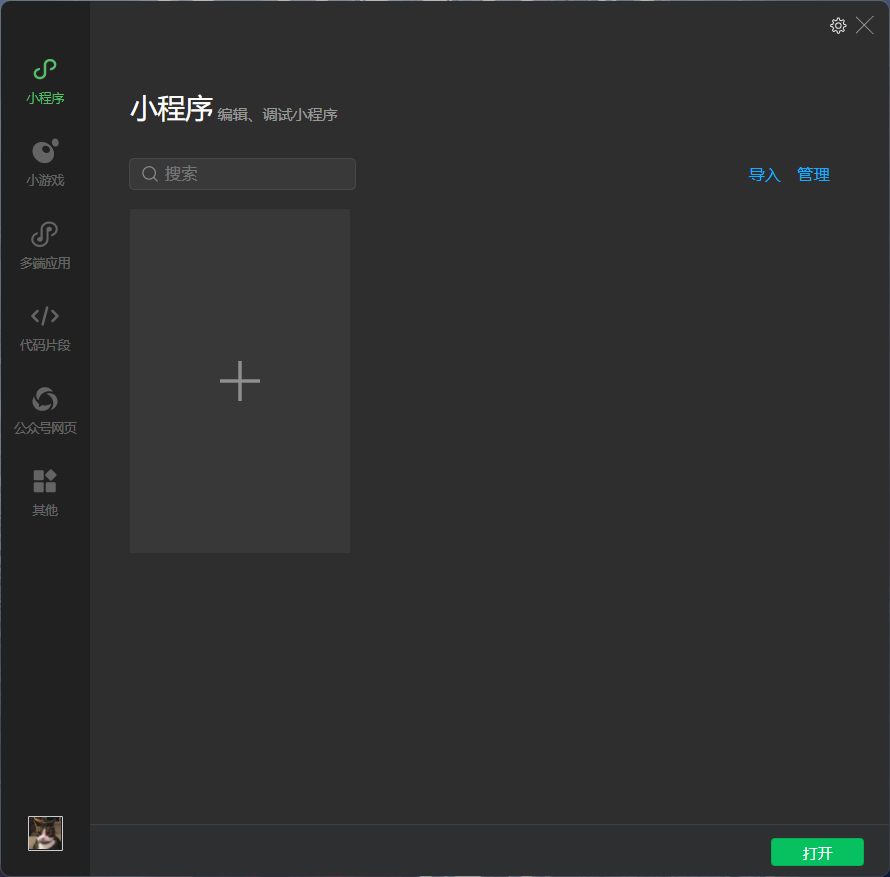
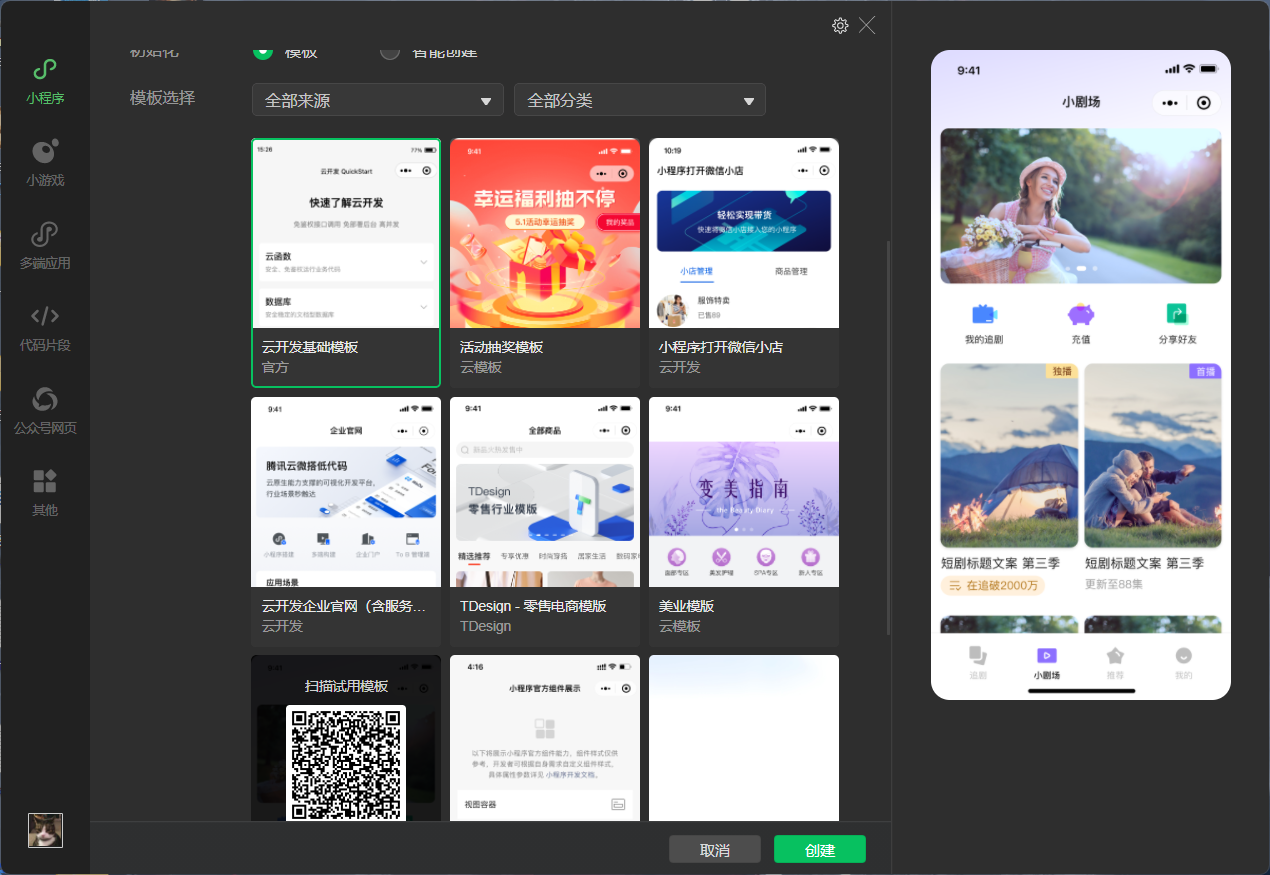
点开已安装好的微信开发者工具,创建一个新项目

还有部分模板提供
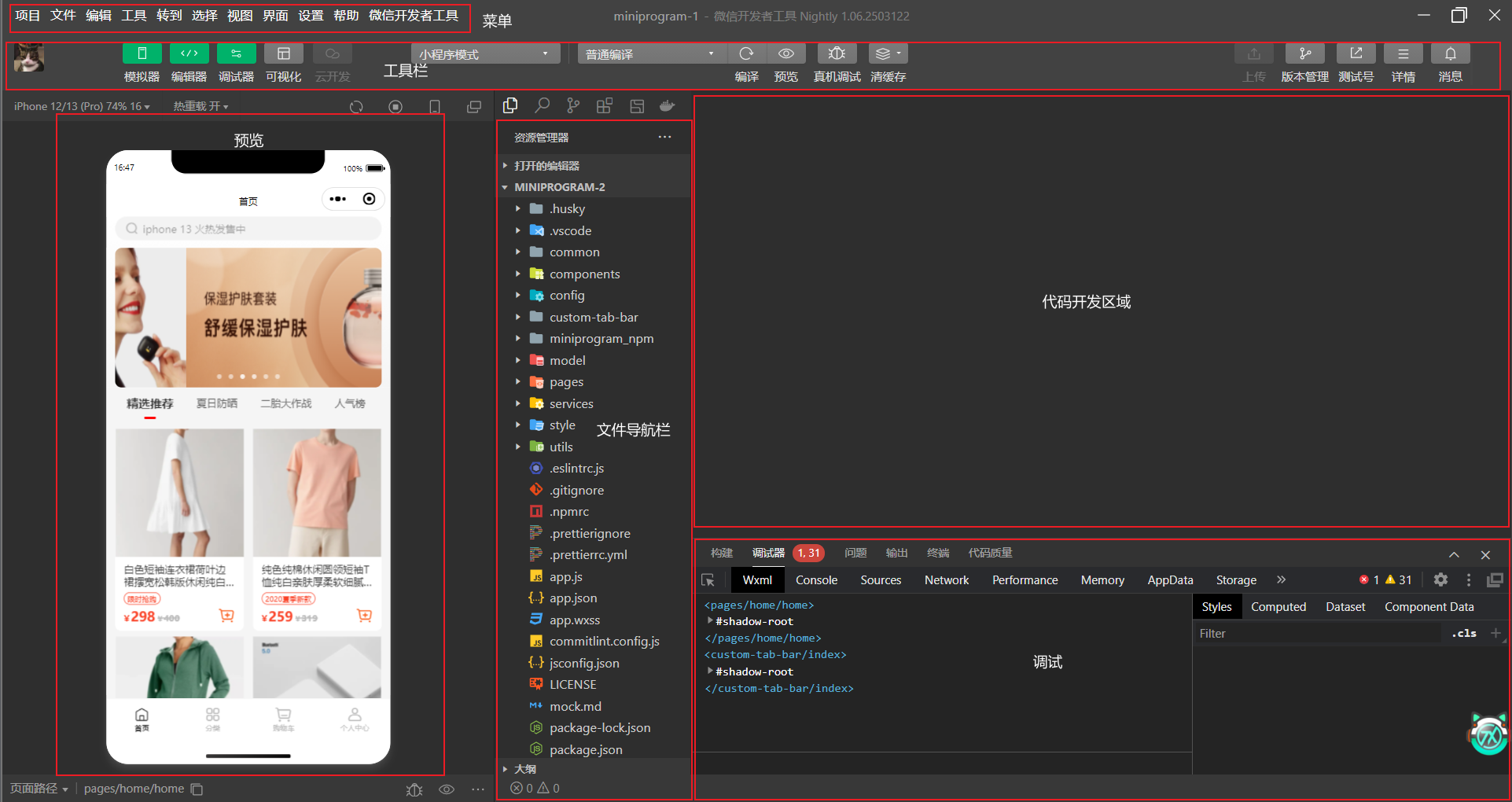
操作界面

项目配置文件
project.config.json
每个小程序在新建的时候都会自动生成一个项目配置文件project.config.json,该文件直接位
于项目根目录下,其内部代码可用来定义小程序的项目名称、AppID等内容
以下是创建之初的代码
{
"appid": "wxf82ca90ad373bde4",//微信小程序的唯一标识,用于标识小程序的身份。
"compileType": "miniprogram",//指定编译类型。miniprogram,表示这是一个微信小程序项目。
"libVersion": "trial",//基础库版本。trial,表示当前使用的是体验版基础库。
//打包选项。
"packOptions": {
"ignore": [],//ignore:数组,指定在打包时需要忽略的文件或目录。
"include": []//include:数组,指定在打包时需要包含的文件或目录。
},
//项目设置。
"setting": {
"coverView": true,//coverView:是否开启(用于覆盖原生组件的视图)。
"es6": true,//是否开启ES6转ES5的编译功能。
"postcss": true,//是否开启PostCSS功能(用于处理CSS的工具)。
"minified": true,//是否开启代码压缩功能。
"enhance": true,//是否开启代码增强功能(如优化代码结构)。
"showShadowRootInWxmlPanel": true,//showShadowRootInWxmlPanel:是否在WXML面板中显示shadow-root
"packNpmRelationList": [],//数组,指定与NPM包相关的配置
"babelSetting": {
"ignore": [],//数组,指定Babel忽略的文件或目录。
"disablePlugins": [],//数组,指定禁用的Babel插件。
"outputPath": ""//指定Babel输出路径。
},
"compileWorklet": false,//是否编译Worklet(工作线程)
"uglifyFileName": false,//是否压缩文件名。
"uploadWithSourceMap": true,//是否上传SourceMap(用于调试)。
"packNpmManually": false,//是否手动打包NPM依赖。
"minifyWXSS": true,//是否压缩WXSS(微信小程序的CSS)。
"minifyWXML": true,//是否压缩WXML(微信小程序的HTML)。
"localPlugins": false,//是否使用本地插件。
"condition": false,//是否开启条件编译。
"swc": false,//是否开启SWC(一种快速的JavaScript编译器)。
"disableSWC": true,//是否禁用SWC。
"disableUseStrict": false,//是否禁用use strict。
"useCompilerPlugins": false//是否使用编译器插件。
},
"condition": {},//条件编译配置。用于根据不同的环境或条件编译不同的代码。
//编辑器设置。
"editorSetting": {
"tabIndent": "auto",//缩进方式
"tabSize": 2//缩进大小,2表示每个缩进为2个空格。
},
"simulatorPluginLibVersion": {}//模拟器插件库版本。用于指定模拟器中插件的版本信息。
}主体文件
app.json
必填文件,用于描述小程序的公共配置
{
"pages": [
"pages/index/index",// 首页路径
"pages/logs/logs",// 日志页面路径
"pages/exe/exe"// 其他页面路径
],
//定义小程序全局的窗口表现。
"window": {
"navigationBarTextStyle": "black",//导航栏文字颜色。
"navigationStyle": "custom"//导航栏样式。default:使用默认的导航栏。custom:自定义导航栏(开发者自行实现导航栏的样式和功能)。
},
"style": "v2",//指定小程序的样式版本。v2:表示使用小程序的第二版样式(推荐使用)。v1:表示使用第一版样式(旧版本样式)。
"renderer": "skyline",//指定小程序的渲染器。skyline:使用Skyline渲染器(推荐使用,性能更好)。basic:使用基础渲染器(旧版本渲染器)。
//渲染器的配置选项。
"rendererOptions": {
//Skyline渲染器的配置。
"skyline": {
"defaultDisplayBlock": true,//是否默认将<view>标签渲染为display: block。
"defaultContentBox": true,//是否默认使用box-sizing: content-box。
"tagNameStyleIsolation": "legacy",//标签名样式隔离模式。legacy:旧版模式。legacy:旧版模式。
"disableABTest": true,//是否禁用AB测试。
"sdkVersionBegin": "3.0.0",//支持的最低SDK版本。
"sdkVersionEnd": "15.255.255"//支持的最高SDK版本。
}
},
"componentFramework": "glass-easel",//指定小程序的组件框架。glass-easel:使用玻璃画架组件框架(推荐使用)。
"sitemapLocation": "sitemap.json",//指定小程序的站点地图文件路径。指定小程序的站点地图文件路径。
"lazyCodeLoading": "requiredComponents"//指定小程序代码的懒加载策略。requiredComponents:仅加载页面中已注册的组件代码。all:加载页面中所有组件代码。
}app.js:必填文件,用于描述小程序的整体逻辑
app.wxss:可选文件,小程序公共样式表
创建新页面在pages文件夹右键建立新的文件夹
在pages文件夹右键建立新的文件夹
在文件中右键新建页面
哪个page在最上面,默认显示哪页

exe.wxml 模板文件
exe.js 业务逻辑
exe.wxss 样式
exe.json 页面配置