vue3学习笔记
编写App组件
<template>
<!-- html -->
<div class="app">
<h1>你好</h1>
</div>
</template>
<script lang="ts">
// JS或TS
export default {
name:'App'//组件名
}
</script>
<style>
/* 样式 */
.app {
background-color: #ddd;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>vue的组成
template:里面装html元素
script:里面装JS或TS元素
style:里面装元素样式
// 引入createApp用于创建应用
import {createApp} from 'vue'
// 引入App根组件
import App from './App.vue'
createApp(App).mount('#app')运行vue
在终端打出命令:npm run dev
简单效果(vue2)
<template>
<!-- html -->
<div class="person">
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">查看联系方式</button>
</div>
</template>
<script lang="ts">
// JS或TS
export default {
name:'Person',//组件名
data(){
return {
name:'张三',
age:18,
tel:'1368888888'
}
},
methods:{
showTel(){
alert(this.tel);
},
changeName(){
this.name='zhang-san'
},
changeAge(){
this.age+=1
},
}
}
</script>
<style scoped>
/* 样式 */
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>导出组件
export default {
name:'Person',//组件名
//数据
data(){
return {
name:'张三',
age:18,
tel:'1368888888'
}
},
//方法
methods:{
showTel(){
alert(this.tel);
},
changeName(){
this.name='zhang-san'
},
changeAge(){
this.age+=1
},
}
}事件点击监听
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">查看联系方式</button>用数据渲染页面
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>引入导出的组件
import Person from './components/Person.vue'将引入的组件导出
export default {
name:'App',//组件名
components:{Person}//注册组件
}OptionsAPI&CompositionAPI
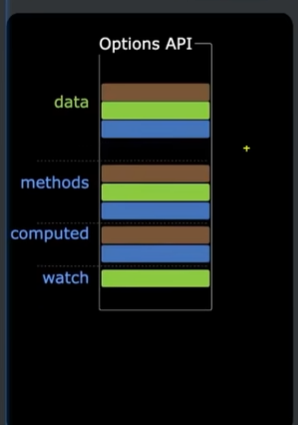
OptionsAPI(vue2)
配置风格
在export default {}里面的都是配置项
包括data、methods、computed......
弊端:数据、方法、计算属性等都是分散的,若是想新增或者修改一个需求,就需要分别修改配置项,不便于维护和利用。页面渲染只能有一个根标签,如果要有多个要用其他的标签包裹。

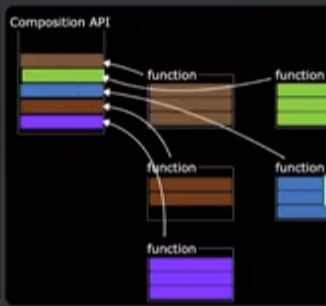
CompositionAPI(vue3)
组合式风格
用函数的方式,更加优雅地组织代码,让相关功能的代码更加有序的组织在一起。可以有多个根标签

setup
概述:
setup是 Vue3中一个新的配置项,值是一个函数,它是 Composition API “表演的舞台_**”**_,组件中所用到的:数据、方法、计算属性、监视......等等,均配置在 setup中。
特点:
- setup函数返回的对象中的内容,可直接在模板中使用。
- setup中访问 this是 undefined。
- setup函数会在 beforeCreate之前调用,它是“领先”所有钩子执行的。
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">年龄+1</button>
<button @click="showTel">点我查看联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name:'Person',
setup(){
// 数据,原来写在data中(注意:此时的name、age、tel数据都不是响应式数据)
let name = '张三'
let age = 18
let tel = '13888888888'
// 方法,原来写在methods中
function changeName(){
name = 'zhang-san' //注意:此时这么修改name页面是不变化的
console.log(name)
}
function changeAge(){
age += 1 //注意:此时这么修改age页面是不变化的
console.log(age)
}
function showTel(){
alert(tel)
}
// 返回一个对象,对象中的内容,模板中可以直接使用
return {name,age,tel,changeName,changeAge,showTel}
}
}
</script>定义
setup() {
//数据
let name='张三'
let age=18
let tel='1388888888'
return {a:name,b:age}//{name,age}
}渲染页面
<h2>姓名:{{ a }}</h2>//{{name}}
<h2>年龄:{{ b }}</h2>//{{age}}vue3学习笔记
http://localhost:8090//archives/vue3xue-xi-bi-ji